
こんにちは、QUATRE(キャトル)です。 はてなブログをはじめて1年になりました。
自分で自分にオメデトウ〜
と言いたいところですが、反省すべきところが山積みです。
私のブログは、テーマをひとつに絞っていないので、記事をカテゴリーで分類していますが、ブログ投稿記事も150近くになってくると、カテゴリーが増えすぎて収拾がつかなくなってきました。
ある日、私のブログを見て夫氏が苦笑。
「カテゴリーがすごいことになってる。。。」
いつかどうにかしなければと思いながら放置していました。その時の気分で適当につけたりつけなかったりなので、痛いところを突かれたな、と反省です。
そこで、今回は、カテゴリーに取りかかりました。設定方法をまとめてみたので、ぜひご参考くださいね。
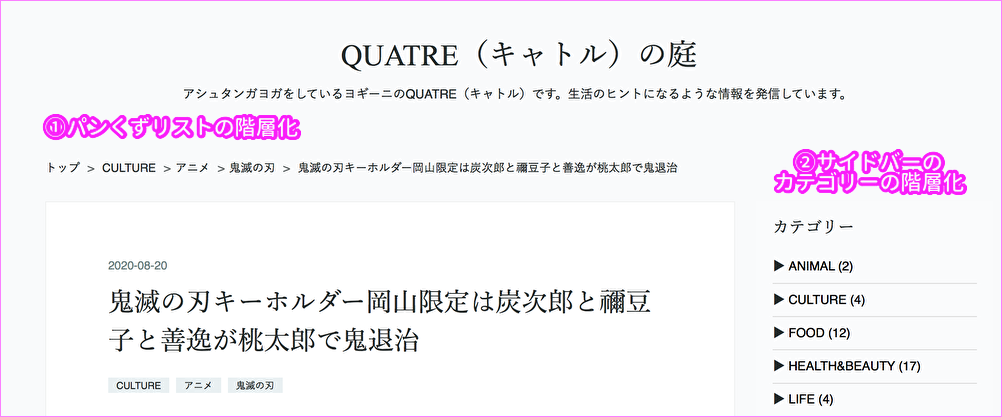
はてなブログカテゴリー表示の階層化
はてなブログには、カテゴリーを階層化する機能がありません。
カテゴリーを階層化するブログパーツを使って、パンくずリストとサイドバーのカテゴリーを階層化表示します。

カテゴリー階層化の設定
カテゴリー階層化の設定の手順は次の通りです。このページでは、注意事項を中心にまとめていきます。
step2 カテゴリーの階層化
step3 カテゴリーの表示設定
step4 スクリプトの設定
step5 スタイルシートの設定
設定の詳細は、ブログパーツを開発された方がブログにスクリーンショット付きで分かりやすく説明されていますので、こちらでご確認してみてくださいね。
サイト構成を決める
カテゴリーの階層化を設定をする前に、決めておきたいことはサイトの構成です。
サイトの構成とは、カテゴリー(親カゴリー)を決め、さらにサブカテゴリー(子カテゴリー)を決め、記事をどのように振り分けるか、です。
すでに公開している記事がある場合は、カテゴリーをひとつずつ設定し直さなければいけません。
カテゴリーを設定した後で変更するとなると、また最初から設定し直さなければならないので、まず最初に、しっかりと構成を決めておくことが大切です。
step1 パンくずリストの有効化
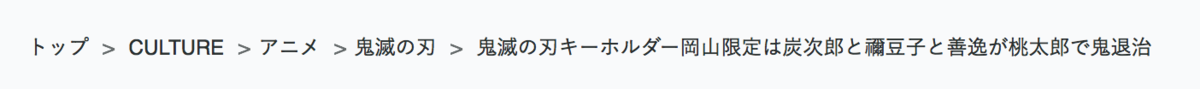
パンくずリストとは
はてなブログには、パンくずリストの機能があります。
パンくずリストとは、サイトを見ている人がサイト内のどの位置にいるのかを分かりやすくするためのナビゲーションです。
パンくずリストを設置すると、そのサイトが体系的に整理されるので、サイトを見ている人は、パンくずリストをたどって、前の階層のページに戻れるので、回遊率のアップが期待できます。
例えば、この様な感じになります。

さらに、パンくずリストには、キーワードを入れることができ、グーグルの検索エンジンのクローラーもパンくずリストで効率的にサイト構造が把握しやすくなることから、SEO効果も期待できると言われています。
パンくずリストを設定されていない方は、ぜひ設定してみてくださいね。
step2 カテゴリーの階層化
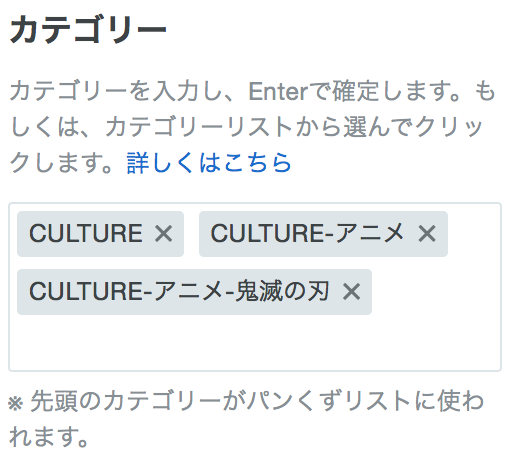
カテゴリーを登録する際は、それぞれの階層をカテゴリー登録します。
[親カテゴリ-子カテゴリー]
[親カテゴリ-子カテゴリー-孫カテゴリー]
例えば、TOP > CULTURE > アニメ > 鬼滅の刃 で階層を作りたいときは、
この3つのカテゴリーを登録します。

手間な様ですが、一度登録しておけば、次回からはクリックするだけなので、そんなに面倒な作業ではありませんよ。
step3 カテゴリーの表示設定
サイドバーのカテゴリーの表示をアルファベット順に設定します。
step4 スクリプトの設定
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script>
<script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>
(引用元:小さな星がほらひとつより)
step5 スタイルシートの設定
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>
(引用元:小さな星がほらひとつより)
パンくずリストを設置すると、サイトを見ている人にわかりやすく、SEO効果も期待できるだけでなく、なにより、自分の記事も探しやすくなるので、オススメですよ。